This final example will show you how to build a micro blog service with only a few nodes in Node RED. You’ll be using the MongoDB node as a storage for posts, http nodes to provide end points for the service and the html node to format the micro-blog web page. Continue reading “Node-RED: Lecture 6 – Example 6.9 Creating a Blog Site With Node-RED”
Category: Lectures
category for lectures
Node-RED: Lecture 6 – Example 6.8 Letting a function node send multiple messages on a single output
Example 5.2 in Lecture 5 demonstrated how to set up and send messages on multiple output nodes. This example shows how to send multiple message, but on the same output, from a single function node. Continue reading “Node-RED: Lecture 6 – Example 6.8 Letting a function node send multiple messages on a single output”
Node-RED: Lecture 6 – Example 6.7 Multiple inputs to a function node
Function nodes in Node-RED were designed to process messages as single entities. However, in some cases your functions might depend on two separate data sources. There are many ways to handle multiple inputs to a function node. This example shows one approach based on context data.
Continue reading “Node-RED: Lecture 6 – Example 6.7 Multiple inputs to a function node”Node-RED: Lecture 6 – Example 6.6 Getting earthquake data from an external API
This example demonstrates how to get data from an external API and how to separate that data using a function node. We will use data from an external API that provides access to earthquake data which is made available by the US geological survey (USGS). Continue reading “Node-RED: Lecture 6 – Example 6.6 Getting earthquake data from an external API”
Node-RED: Lecture 6 – Example 6.5 Defining and using an iterator sub-flow
As mentioned in lecture 5, sub-flows can be used to package up functions into nodes in your node palette. In this example, you’ll create a sub-flow that processes an array of values in a message payload and outputs a new processed array[3]. Continue reading “Node-RED: Lecture 6 – Example 6.5 Defining and using an iterator sub-flow”
Node-RED: Lecture 6 – Example 6.4 Using the context element to share a function and make it accessible to all functions in the canvas
This example shows how to use the context object and its global element to share data across function nodes. Continue reading “Node-RED: Lecture 6 – Example 6.4 Using the context element to share a function and make it accessible to all functions in the canvas”
Node-RED: Lecture 3 – Example 3.3 Using a change node to change or manipulate a message payload
Another useful node is the change node, which will allow you to change a message payload or add new properties. You can use this node to affect the properties in a message, either by changing existing ones, deleting them or adding new properties.
Continue reading “Node-RED: Lecture 3 – Example 3.3 Using a change node to change or manipulate a message payload”Lecture 7: Node-Red dashboards (Part 3)
For our final example of building Dashboards and UIs we’ll use a generic technique we’ve experimented with before. That’s the web service approach that uses a http node to allow us to accept http requests and return web pages. We used this approach in example 1.3 but didn’t explain the details. Continue reading “Lecture 7: Node-Red dashboards (Part 3)”
Lecture 7: Node-RED dashboard (Part2)
This second example uses the built in dashboard nodes that come with Node-RED. Before we start, make sure you have installed the dashboard nodes (node-red-dashboard) using the Menu - Manage palette option and search for node-red-dashboard, or run the following command in your Node-RED user directory – typically ~/.node-red
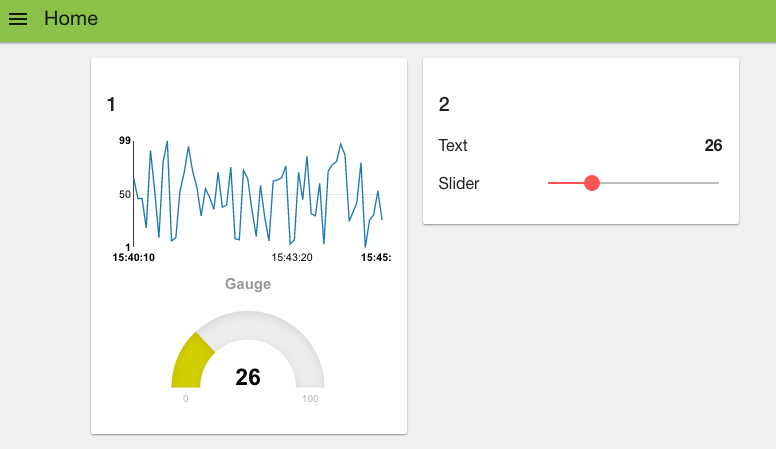
Our goal is to create a dashboard like the one shown below
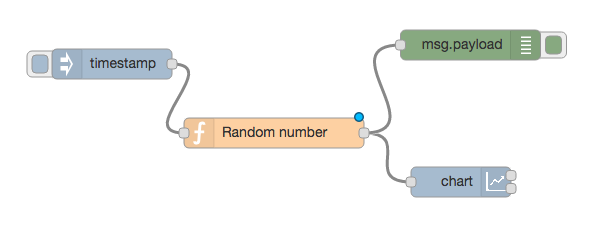
To start, let’s wire up a simple flow that sends a random number between 0 and 99 to a simple chart. For that you’ll need an inject node to repeatedly fire every few seconds, a function node to generate the random number and one of the node-red-dashboard nodes – in this case the chart node.
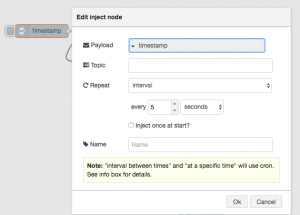
Before we look a how the chart node works, let’s configure the inject node to send a timestamp every 5 seconds by setting the payload to timestamp and the repeat field to an interval of 5 seconds.
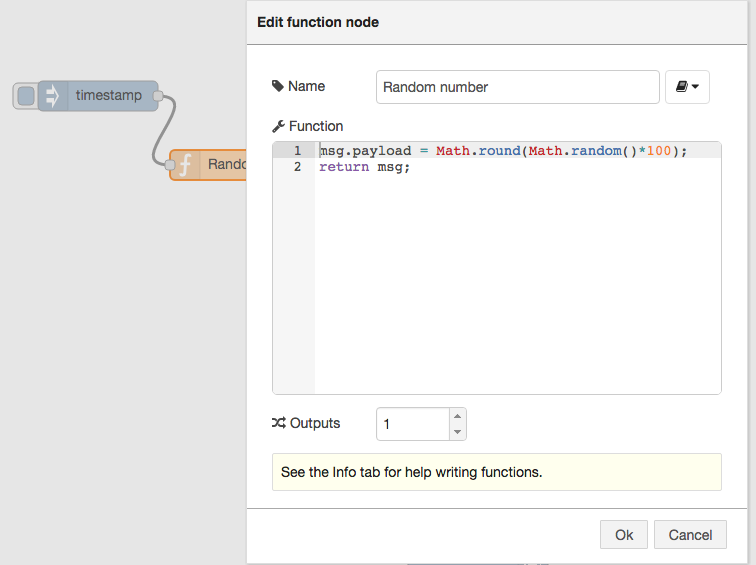
This will act as our repeating trigger. Now we need to set up the function node to generate a random number – we’ll use a simple JS math function to do this:
msg.payload = Math.round(Math.random()*100); return msg;
This will generate a random number between 0 ~ 99 which is passed to the chart node.
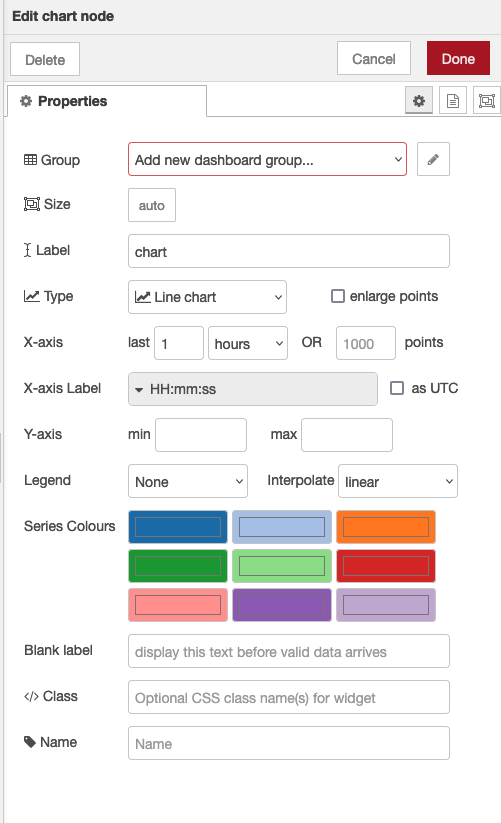
So now let’s take a look at the chart node. When you double click it, you’ll see it’s configuration options:
If you click on the button of the Group field, you will be prompted to configure the groups of the UI. If you select “add new dashboard group” you can define tabs for the dashboard and ui groups on those tabs.
- The Tab option allows you to specify which tab of the UI page you will see the UI element on – in this case our chart. The default tab is Home – which we are using here. If you select the edit button to the right of the Tab field you can create a new tab and then select that. However, we’ll use the default home for now.
The Label field is name shown when displaying the chart – by default this is chart but you can set it to anything you like.
The Group field also allows you to group UI elements – we’ll show you how that works when we add another UI element so let’s use group “Default[Home]” for now – of course, you can use any string you like.
The Type field allows you to select various types of chart, we’ll use the default line chart here.
The X-axis field allows you to tell the chart how much data it should store and display – the longer the ‘last‘ filed is set to, the more data is stored and displayed by the chart. Let’s use a short 5 mins which will start to throw away the data that is 5 minutes old.
Lastly the Interpolate field defines how the chart will interpolate values in between actual data values it receives, you can select between linear, step, b-spline and cardinal – which are standard interpolation algorithms. We’ll use the default linear.
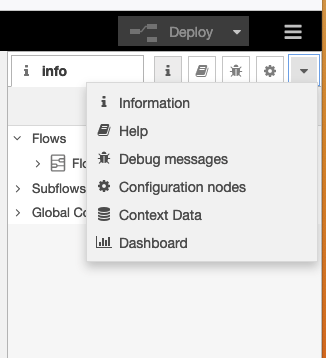
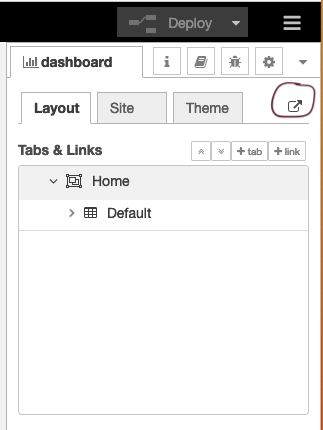
Wire these nodes up, hit the deploy button – check that your debug node is showing that random values are showing. Then head over to your default dashboard page to see the results. You can see your dashboard by selecting view->dashboard from the main menu and then clicking the ‘goto’ icon (circled below).
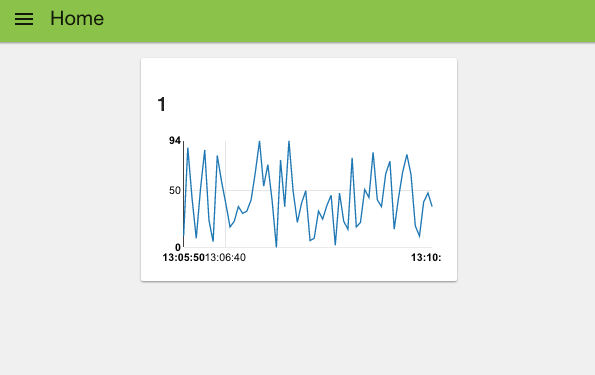
When you visit that page you’ll see your initial chart as shown below:
As you can see, you get a nice line chart, scaled for your data values (X axis) and the time they arrived (y axis). You can also see “Default” at the top left of the chart, indicating this is UI group “Default” – which is the group name we set in the configuration fields for the chart node.
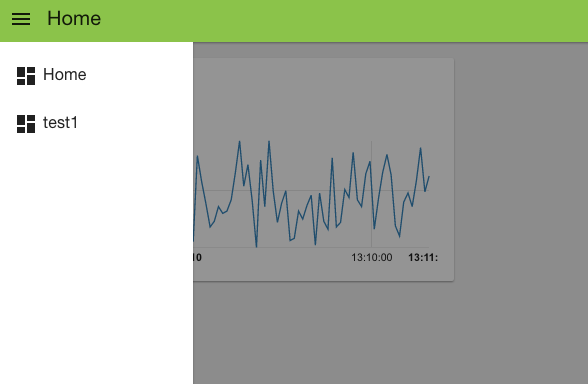
If you look at the top left of the web page, you can see that we are, by default, on the home tab. If you had created your own tab then when you click the selector top left you’ll get a pull down menu of your tab options:
That was pretty simple, let’s add a few other UI elements to our dashboard. Firstly let’s create a gauge to show the last data value sent. Drag a Gauge node from the UI palette and wire it to the Random Number function node.
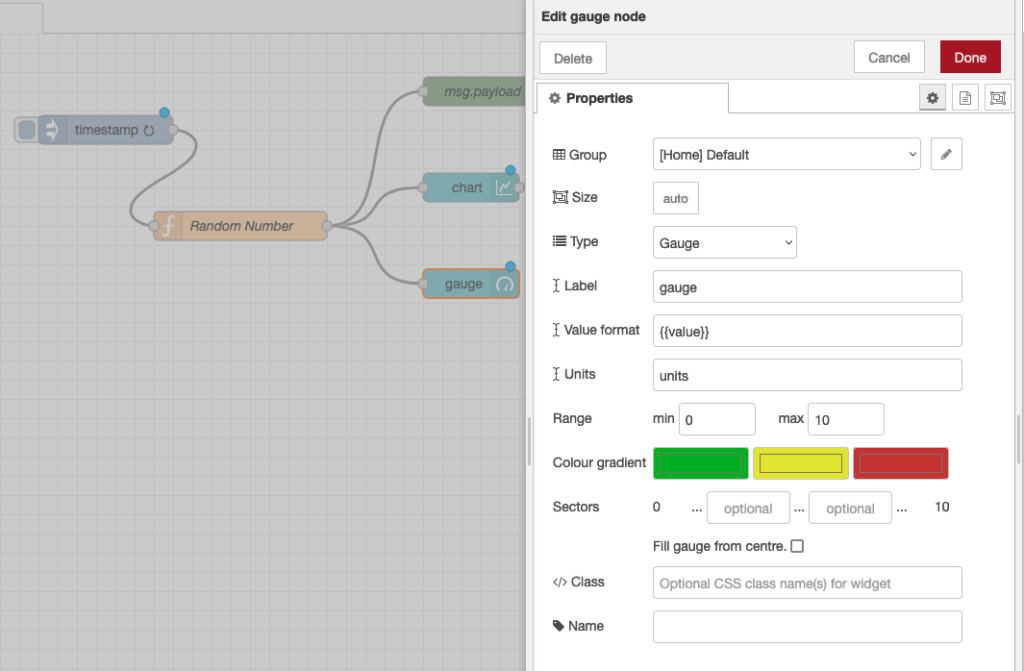
Then double click to open up and let’s configure it:
We’ll us the same Tab, home and we’ll also add it to the same group – “Default[Home]”. The Min and Max fields allow you to set the min and max values the gauge will shown. Make sure the max is set to 100 which is the most that the random number function node will generate. You can also change the Colour gradient to show different colours on the widget, but we will leave it as default for now.
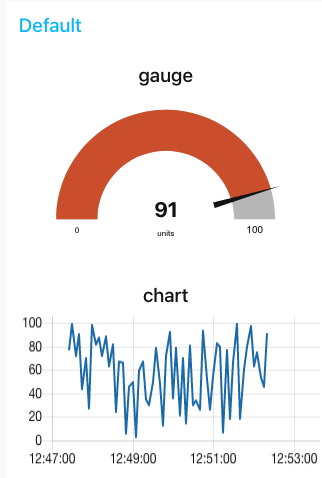
Hit deploy and then head over to your dashboard and you’ll see that the chart and gauge are displayed in a group with the chart now showing the last 5 minutes of data and the gauge the latest value.
As a last example, let’s use a couple of the other UI nodes, a slider node and a text node to show the same data on a slider and as a text string.
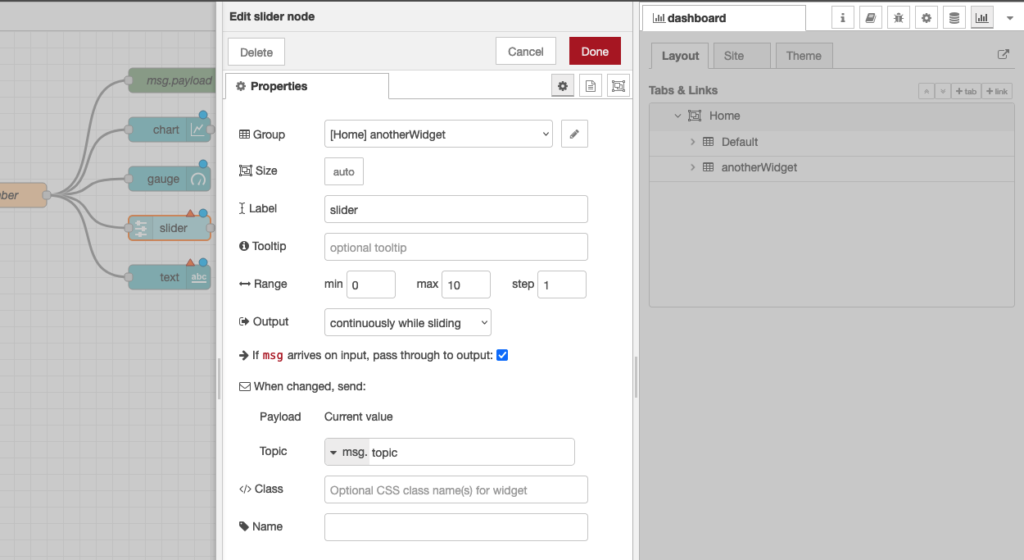
For these two nodes, configure them to use the same tab – “Home” but use group name “anotherWidget”(You will need to click “Add new UI_group” from the drop down menu of the Group field, and then click the edit button). You will also need to change the min and max value for the slider node to show the correct position of the slider. Deploy those and let’s take a look at your dashboard. As you can see, we now have two widget groups, group “Default” with a chart and a gauge, group “anotherWidget” with a text filed and a slider. Simple eh?
In the dashboard tab beside your debug tab, you can also set the theme and order of the elements. If you don’t see the dashboard tab, click the menu button at top right corner, then select “View” -> “Dashboard”. You can see all the widgets and tabs showing in a tree structure, and you can easily drag the elements to change the orders that they are presented in the dashboard.
Now you’ve got the basics sorted out, play around with the different dashboard elements to build your own dashboards using some real world data – have fun!
Part 1 Part 3
About Sense Tecnic: Sense Tecnic Systems Inc have been building IoT applications and services since 2010. We provide these lectures and other tutorials as a service to the community.
Node-RED: Lecture 7 – Dashboards and UI techniques for Node-RED
In this lecture you will take a look at a few techniques to allow you to visualize data passing through flows. We’ll focus on three approaches, the use of a third party dashboard tool, FreeBoard (Part 1), using the default Dashboard UI nodes provided by default in Node-RED (Part 2) and a general technique using a standard JavaScript charting tool (Part 3). Continue reading “Node-RED: Lecture 7 – Dashboards and UI techniques for Node-RED”