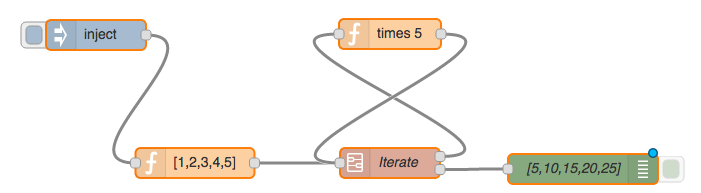
As mentioned in lecture 5, sub-flows can be used to package up functions into nodes in your node palette. In this example, you’ll create a sub-flow that processes an array of values in a message payload and outputs a new processed array[3]. An upstream node will supply a message with a payload containing an array of values to be processed. The first output of the iterate node will output each of the input message array payload messages , contained in a message payload in order. The second output will output a message containing a payload with a new array containing processed values. To process data, you can wire up the sub-flow as shown in Figure 6.17, connecting a function node to provide some test data and process each element in the array.
Figure 6.17 Example sub-flow to iterate through list of values in an array payload.
Start by creating a new sub-flow tab. Drag in a function node and add the code from listing 6.6.
Listing 6.6 Iteration function node
- var currentMsg = null, outMessage = null;
- var iState = msg.iState;
- if (!iState) {
- // we received an initial message
- // if the message is not an array, make it one
- if( Object.prototype.toString.call(msg.payload) !== ‘[object Array]’ ) {
- msg.payload = [msg.payload];
- }
- iState = {};
- iState.index = 0;
- iState.inArray = msg.payload;
- iState.outArray = [];
- msg.iState = iState
- } else {
- // save results from the last iteration
- iState.outArray.push(msg.payload)
- }
- //If there are still objects left to iterate goto the next one in the original array
- if (iState.index < iState.inArray.length) {
- currentMsg = msg;
- msg.payload = iState.inArray[iState.index];
- } else {
- currentMsg = null;
- outMessage = msg;
- msg.payload = iState.outArray;
- delete msg.iState;
- }
- iState.index ++;
- return [currentMsg, outMessage];
In lines 1 and 2, several variables are declared. currentMessage, holds the current input message; outMessage holds the final output message containing our processed array payload and iState is used to make it easier to access the current state of the iteration from the msg.iState property. While context could be used to manage the function’s state, it’s simpler to hold state in the message, since you may receive new arrays as input before completing the iteration of another array.
In line 4, you check to see if iState exists. If not, assume that the message is a new input message. Check that the payload is an array, and if not, make it one in lines 7-9. Then generate the iteration state object that includes the current index, input array, output array, and add it to the msg in lines 10-14.
If iState does exist (16-18), you know it’s an iteration message generated by this function node and processed in the loop back. Push it into the output array to send out when you’re done.
Next, see if you’re done or not. If you need to iterate again (index is less than the length of the input array), set currentMessage to the message and set the payload to the current index (lines 20-22). When finished iterating, set the currentMessage to null, the outMessage to the message, the payload of the message to the outputArray and delete the iState property that is no longer needed.
Then increment the index and output the messages to the output endpoints. During the iteration, currentMessage is checked to ensure it holds a value, otherwise (when null) the loop terminates. At the end, outMessage will be non null and sent to the second output.
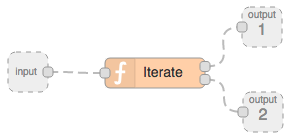
Now let’s hook up inputs and outputs to our sub-flow as shown in Figure 6.18. Let’s name this subflow ‘Iterate’.
Figure 6.18 Iterate sub flow.
To test out the flow, generate an array from 1 to 5 as in Listing 6.7, and multiply each element in this array by 5. To do this, create a new function node called [1,2,3,4,5] and wire it in as shown in Figure 6.17.
Listing 6.7. function node [1,2,3,4,5] from test flow in Figure 6.17
- msg.payload = [1,2,3,4,5];
- return msg;
Write a second function that is used in each iteration, as in Listing 6.8, calling it times 5, and wire it up to the new subflow output 1 and input.
Listing 6.8 multiply payload times 5
- msg.payload = msg.payload * 5;
- return msg;
Finally trigger the flow, using an inject node, and add a debug node. After clicking on the inject node, the debug window should display [5,10,15,20,25].
Now that this iteration function is packaged in a sub-flow you can use it in any of your flows by simply dragging it in from the node palette like any other node. It will iterate over any array of integer values and apply the function specified.
BACK to main Lecture 6
[3] Based on forEach (array iteration & completion) subflow by dhartveld at https://gist.github.com/dhartveld/43501a1b424434de0ffb