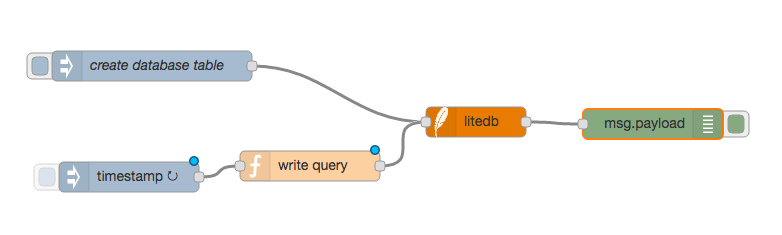
This tutorial will show you how to make use of an SQLite database using the sqlite node to create database tables and store data. Under the hood, the sqlite node uses SQLite. As a very lightweight relational database, SQLite does not need complex setup procedures. This makes it an ideal database management system to use for embedded systems and rapid prototyping of IoT services.
Continue reading “Tutorial: SQLite and Node-RED”Category: Tutorial
Tutorial: Node-RED dashboards – multiple lines on a chart
Showing multiple lines on a single chart in Node-RED
This simple tutorial explains how to display multiple lines on a Node-RED chart. We’ll be building on a previous example in our lecture series (Example 7.2 in lecture 7). Our aim is a simple line chart, showing two data values like this:
Continue reading “Tutorial: Node-RED dashboards – multiple lines on a chart”Tutorial: Node-RED dashboards – creating your own UI widget
Node-RED’s dashboard nodes provide a comprehensive set of UI components for building basic dashboards suitable for the Internet of Things (IoT) – offering graphs, gauges, basic text as well as sliders and inputs. However, there will always be situations when you need something custom. The template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own UI widget. Continue reading “Tutorial: Node-RED dashboards – creating your own UI widget”
Tutorial: Node-RED dashboards – creating your own UI widget II (using external charts)
Node-RED’s dashboard nodes provide a comprehensive set of UI components for building basic dashboards suitable for the Internet of Things (IoT) – offering graphs, gauges, basic text as well as sliders and inputs. However, there will always be situations when you need something custom. The template node is the solution and in this tutorial we’ll show you a quick example of using it to create your own UI widget. Continue reading “Tutorial: Node-RED dashboards – creating your own UI widget II (using external charts)”
Tutorial: Advanced dashboards for Node-RED (and cryptocurrency)
In this tutorial we’ll combine two interesting areas, how to build interactive dashboards in Node-RED with use of the Binance cryptocurrency node created by the folks at Sense Tecnic Systems Inc.
The dashboard we are aiming for is shown below and the full flow can be copied and pasted into your own Node-RED canvas from the code block at the end of this tutorial.
Continue reading “Tutorial: Advanced dashboards for Node-RED (and cryptocurrency)”Dashboards and graphs for cryptocurrency data using Node-RED: tutorial
Graphing cryptocurrency data using Node-RED
This is the second tutorial in a series on using the Binance cryptocurrency node we have developed. Take a look at the first tutorial if you haven’t already done so as it introduces you to the basics of the Binance node. This tutorial develops a simple dashboard showing bid and ask prices for symbol BTCUSDT and will look a little like this: Continue reading “Dashboards and graphs for cryptocurrency data using Node-RED: tutorial”
Cryptocurrencies and Node-RED
Node-RED and cryptocurrencies
Node-RED is a perfect tool for rapid development of cryptocurrency applications. There are a wide range of uses, starting with simple access to exchange data (eg prices, trends) right up to developing your own blockchain! Continue reading “Cryptocurrencies and Node-RED”
Cryptocurrency prices and data from Binance with Node-RED: tutorial
Getting and displaying basic cryptocurrency data using Node-RED
In this brief tutorial, we’ll introduce the STS Binance node set and some of its capabilities. A follow-on tutorial will show how to develop a dashboard using the nodes and a final tutorial will discuss some possibilities using the trading API that the nodes offer.
The Binance node
For those of you who aren’t familiar, Binance is one of the largest crypto trading platform (perhaps largest by volume), and importantly has a comprehensive and sophisticated API. The resident cryptocurrency expert, Ted, over at Sense Tecnic Systems (STS) recently decided to jump in and develop a new Node for accessing and using the Binance cryptocurrency platform.
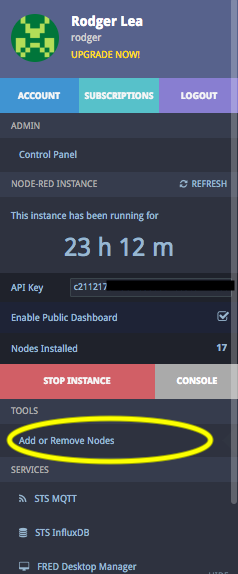
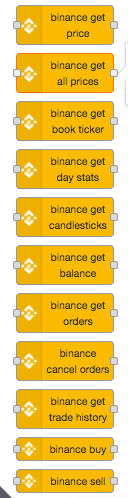
Like all these tutorials and lectures, we use the FRED cloud Node-RED service to develop our flows as Of course you can run Node-RED on your own machine. If you plan to use your own Node-RED installation, then you can download the Binance node from NPM download . If you are using FRED it’s already pre-loaded and can be activated by using the add/remove nodes button under tools on the management panel. See left image below. This will add the Binance node set, see right image below.
A couple of caveats:
- you’ll need a paid FRED tall (or higher) account to really use the node – otherwise your ability to track in real-time won’t be great
- Use it at your own risk – while you can use it for trading, you do so entirely at your own risk.
Simple flow to get market data
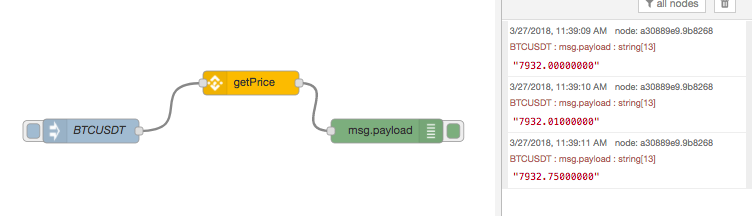
Before we discuss the details of the Binance node, let’s take a look at a simple flow that accesses market data. For this demo we’ll use the Binance getPrice node. In FRED, on a new blank canvas, drag and drop three nodes, an inject node, a Binance getPrice node and a debug node as shown below.
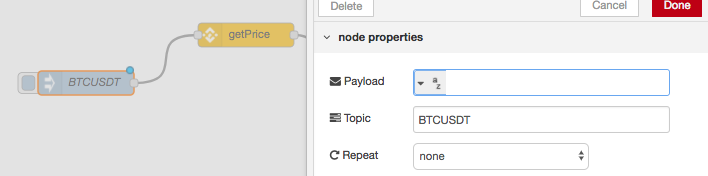
The Binance getPrice node takes a simple ticker pair as input and returns the current price for that ticker. For this example, we’ll use the Bitcoin to Tether USD ticker pair, which is BTCUSDT. We’ll use the inject node to send that to the getPrice node, so double click on the inject node, set the payload to an empty string, and set it’s topic to BTCUSDT as shown below.
The getPrice node looks for a ticker pair on the incoming message topic and uses that to make an API call to the Binance platform, which returns the current price. Our simple flow then passes that to a debug node, which will show the results in the debug pane on the right side of Node-RED window.
Go ahead and wire up your flow as described, deploy it and then click on the inject node and you’ll see the current price in the debug pane as shown below.
Pretty simple eh! – play around with different ticker pairs to look at your favourite currencies.
Binance node main features
The Binance node set covers two main areas of functionality – accessing market data and account related functionality. The market info nodes all access public APIs on the Binance platform and don’t require an account. The account related nodes access balance and trading features and will require you to setup an account with Binance and to provide an API key. We’ll cover that in a later tutorial, for now we’ll stick with the nodes that use the public API.
Accessing market info
- getPrice: Gets the latest price of a symbol. Takes a ticker pair as input and returns the current price
- getAllPrices: Gets the latest price of all symbols. No input and returns an {object} map of all available ticker pairs and their current prices
- getBookTicker: Gets the bid/ask prices for a symbol. Takes a ticker pair as input and returns an {object} info on latest book price
- getDayStats: Get the 24hr ticker price change statistics for a symbol. Takes a tickerPair as input and returns the latest 24h stats
- getCandlesticks: Get Kline/candlestick data for a symbol. Takes a tickerPair, time interval and start/ed times and returns an {array} of candlesticks/kline data specified by parameters
Balance and trading (we’ll explore these in a later tutorial)
- getOrders: Get open orders for a symbol. Takes and API credential and a tickerPair. Returns an {array} of current orders for that tickerPair
- getBalance: Get a list of current balances.Takes and API credential and a tickerPair and returns an {object} map of ticker symbols and quantity on the account
- cancelOrders: Cancel all open orders of a ticker pair. Takes and API credential and a tickerPair and returns an {object} with the binance API response
- getTradeHistory: Get trade history of a ticker pair.Takes and API credential and a tickerPair and returns an {array} list of previous orders
- buy: Create a limit or market buy order. USE AT YOUR OWN RISK.
- sell: Create a limit or market sell order. USE AT YOUR OWN RISK
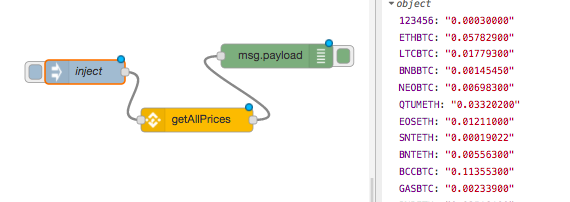
Simple flow to get all market data
Let’s continue our simple example shown above but extend it to get all market info. For that we’ll need the getAllPrices node which, as you’d expect, returns all the prices that Binance handles. It’s a long list and is returned as an object. However, we can display it in the debug pane, so let’s modify our original flow and replace the getPrice node with a getAllPrices node as shown below. Note that the inject node doesn’t need to set the topic – although its ignored if you do.
As you can see, you’ll get back a json object – which if you click on to expand lists all the ticker pairs that Binance trades.
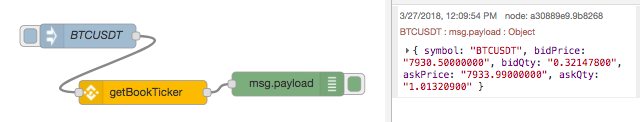
Getting bid/ask prices
As a final example, let’s return to the BTCUSDT ticker pair and get the full book info for it using the getBookTicker node. Using the first flow that injects BTCUSDT as a message topic, replace the getPrices node with a getBookTicker node as shown below.
As you can see, the object returned in the message payload for BTCUSDT includes bid price and quantity as well as ask price and quantity.
You can make a simple substitution of the getDayStats node for the getBookTicker node in the flow above to get a full set of day statistics for BTCUSDT. This is quite comprehensive and covers opening prices, previous day close, low and high prices for the day as well as trading volumes etc.
The last node in the set of market access nodes is the getCandlesticks node which gets Kline/candlestick data for a symbol. This requires some knowledge of setting up UI elements and dashboards in Node-RED so we’ll cover that in our next tutorial.
Have fun!
About Sense Tecnic: Sense Tecnic Systems Inc have been building IoT applications and services since 2010. We provide these lectures and FRED, cloud hosted Node-RED as a service to the community. We also offer a commercial version to our customers, as well as professional services. Learn more.